Hola a todos
Me basaré en explicar la solución concreta del problema, en otro post pueden ver la instalación de Laravel 10 + React + Inertia.js
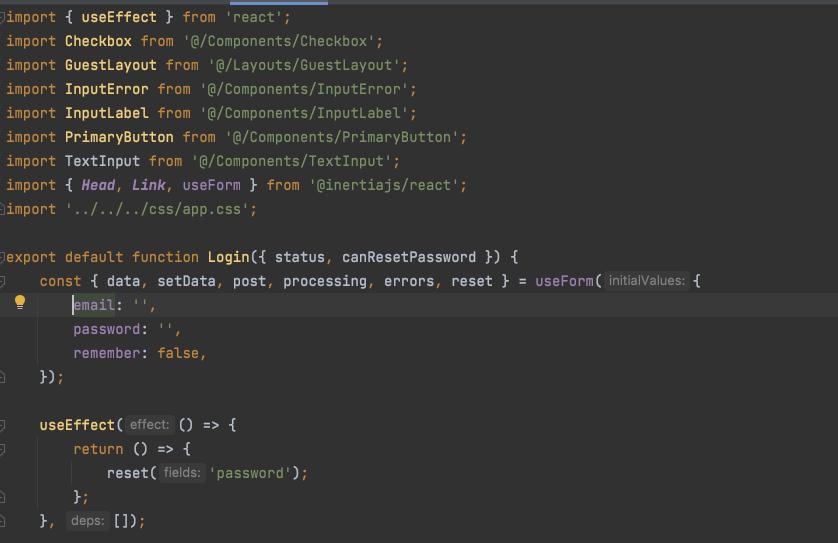
- Debemos de editar el archivo /resources/js/Pages/Auth/Login.jsxEncontramos por defecto

El cual vamos a cambiar por
const { data, setData, post, processing, errors, reset } = useForm({ username: '', password: '', remember: false, }); - Vamos a cambiar el nombre del componente de TextInput de la siguiente forma
<TextInput id="email" type="email" name="email" value={data.email} className="mt-1 block w-full" autoComplete="username" isFocused={true} onChange={(e) => setData('email', e.target.value)} />la cambiamos a:
<TextInput id="username" type="text" name="username" value={data.username} className="mt-1 block w-full" autoComplete="username" isFocused={true} onChange={(e) => setData('username', e.target.value)} />


Deja tu comentario